[JavaScript] 비동기처리방식 1. Callback & Callback Hell
January 03, 2021

들어가기
콜백 함수란 무엇인가에 대해서 설명하려면 먼저 동기(Synchronous)/비동기(Asynchronous) 란 무엇인가에 대한 이해가 필요하다.
자바스크립트 자체는 Single-threaded한 언어이자 synchronous이다.
그러나 자바스크립트 호스트 환경이 제공하는 여러 함수를 사용하면 비동기(asynchronous) 동작을 스케줄링 할 수 있다. 원하는 때에 동작이 시작하도록 할 수 있다는 뜻이다.
Callback & Callback Hell
callback은 문자그대로 called at the back 이다.
무언가를 비동기적으로 수행하는 함수는 함수 내 동작이 모두 처리된 후 실행되어야 하는 함수가 들어갈 콜백을 인수로 반드시 제공해야 한다.
- 다른 함수의 인자로써 이용되는 함수이고
- 어떤 이벤트에 의해 호출되어지는 함수라고도 할 수 있다.
그런데 한 로직에 콜백 함수를 여러번 사용하면 이것이 콜백 체인이 되고 지나친 콜백 체인은 Callback Hell을 유발할 수 있다.
예를들어 웹 서비스를 개발하다 보면 서버에서 데이터를 받아와 화면에 표시하기까지 인코딩, 사용자 인증 등을 처리해야 하는 경우가 있다. 만약 이 모든 과정을 비동기로 처리해야 한다고 하면 콜백 안에 콜백을 계속 무는 형식으로 코딩을 하게된다. 이러한 코드 구조는 가독성도 떨어지고 로직을 변경하기도 어렵다. 이와 같은 코드 구조를 콜백 지옥이라고 한다.
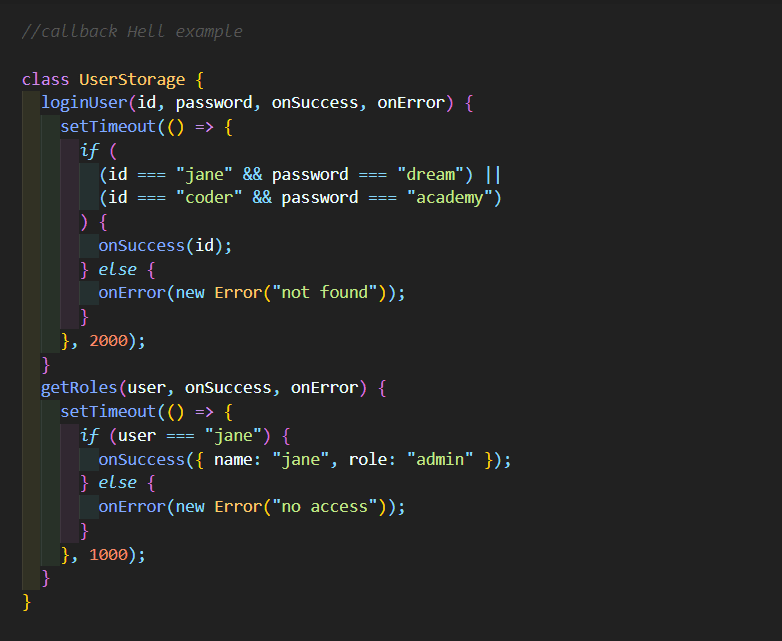
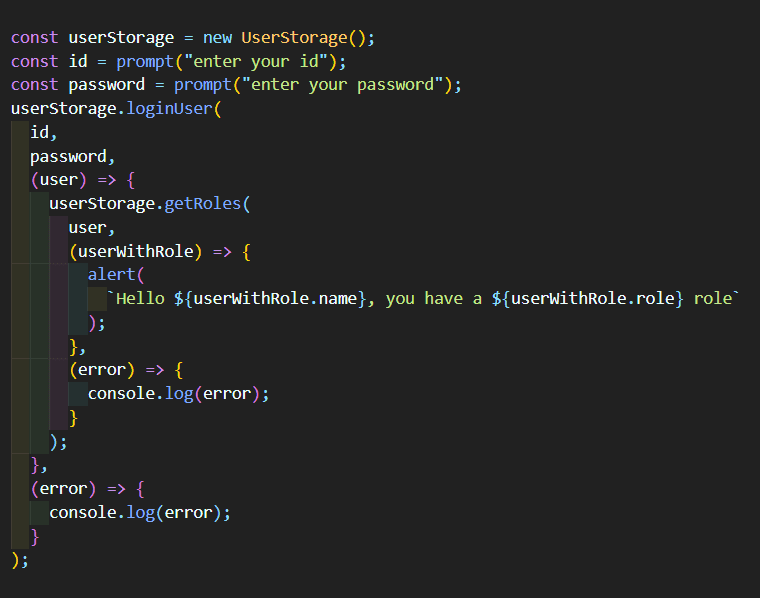
Callback Hell 예제
백엔드 서버와 통신하여 로그인을 처리하는 로직을 예시로 가져왔다.(from Dream Coding) 여기서 setTimeout 함수는 실제 데이터와 통신하는 비동기 처리 로직이다.


위 코드의 기본적인 flow 는 아래와 같다.
- id와 pw를 받아옴
- 서버에 로그인
- 사용자의 역할을 다시 요청해서 받아옴
- 사용자의 이름과 역할이 들어있는 객체 출력
콜백 함수 안에서 다른 함수를 호출하고 또 다른 콜백을 전달하고 호출하는 대표적인 콜백지옥의 예시를 보여주고 있다.
이러한 콜백 지옥은 코드를 한눈에 이해하기 어렵다. 따라서 에러 발생으로 인한 디버깅도 어렵다. 또한 유지 보수도 힘들게 만든다.
해결법
일반적으로 콜백 지옥을 해결하기 위하여
- 중첩해서 선언했던 콜백 익명 함수를 각각의 함수로 나눠서 구분 선언하거나
- 자바스크립트에서 제공하는 object인
Promise를 사용하거나 Promise를 동기적으로 실행되는 것처럼 보여주는 API인async,await를 사용할 수 있다.
참고
- https://morioh.com/p/bb2f95f40ce3
- https://joshua1988.github.io/web-development/javascript/javascript-asynchronous-operation/
- https://www.youtube.com/channel/UC_4u-bXaba7yrRz_6x6kb_w
- https://satisfactoryplace.tistory.com/18
- https://velog.io/@hayyim0626/TIL-%EB%B9%84%EB%8F%99%EA%B8%B0-%EC%B2%98%EB%A6%AC%EC%99%80-Callback-%ED%95%A8%EC%88%98
